How to Run VS Code Editor in Browser (Node.js & Angular Project)
In this project, I’ll show you how we can run Visual Code Editor in a web browser and also see how to run an angular project and host the live preview on default port 4200.
How to run VS Code Editor in the browser
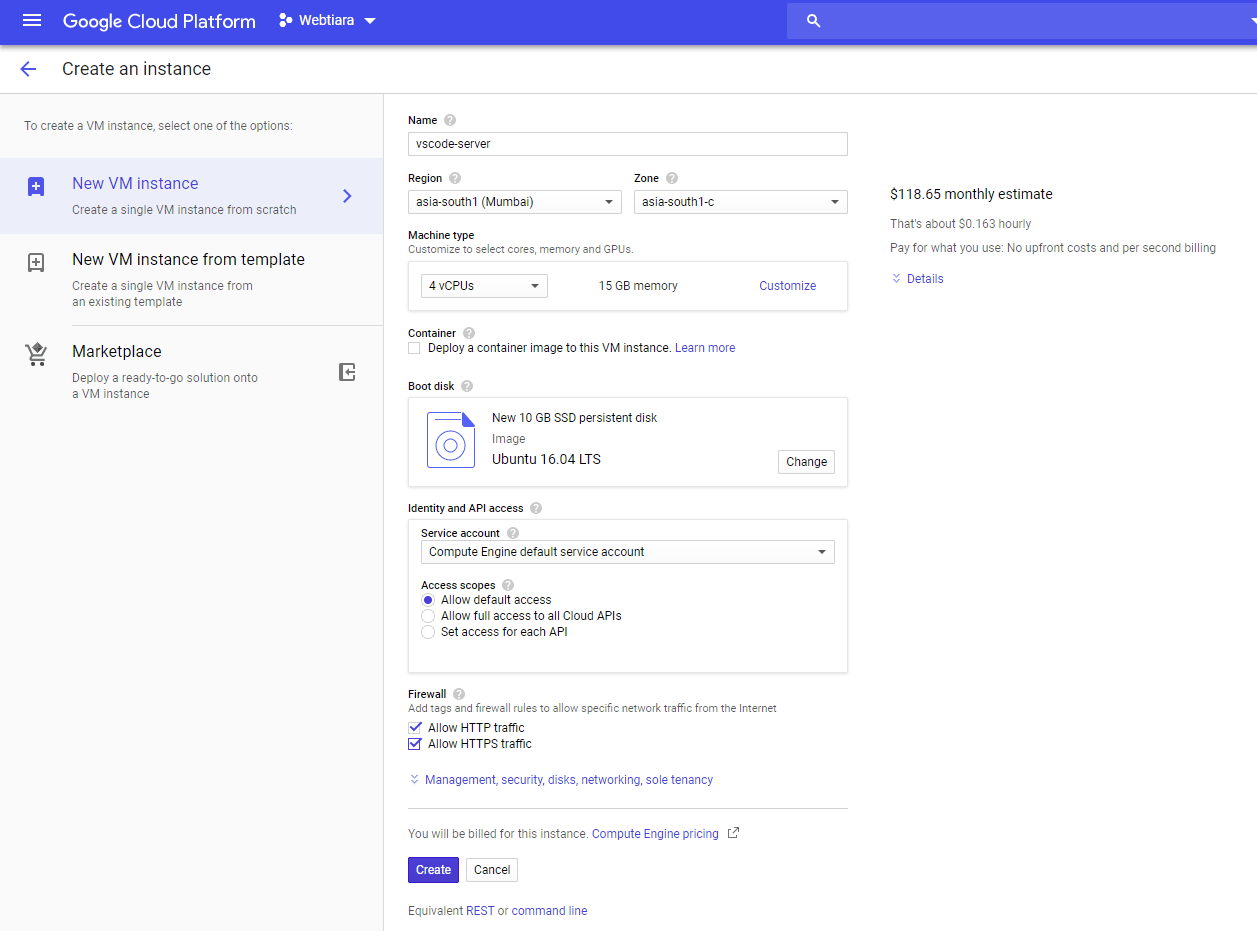
First, if you are using Google Cloud Platform then create a new VM Instance. Or if you are using any other Platform like AWS or Digital Ocean just create a new Virtual Machine running Ubuntu 16.04 or latest.

Creating VM for Visual Code Editor
Log into your VM using SSH key or just use Google SSH Console. Download the latest release of binary file) from GitHub.
- Copy the link of the binary file
- run
wget [link of tar/zip file]command - run a
tar -xvfz code-serverto extract the zip file - Make the code-serve file executable by running
chmod +x code server - Enter
./code-serverto run the binary file

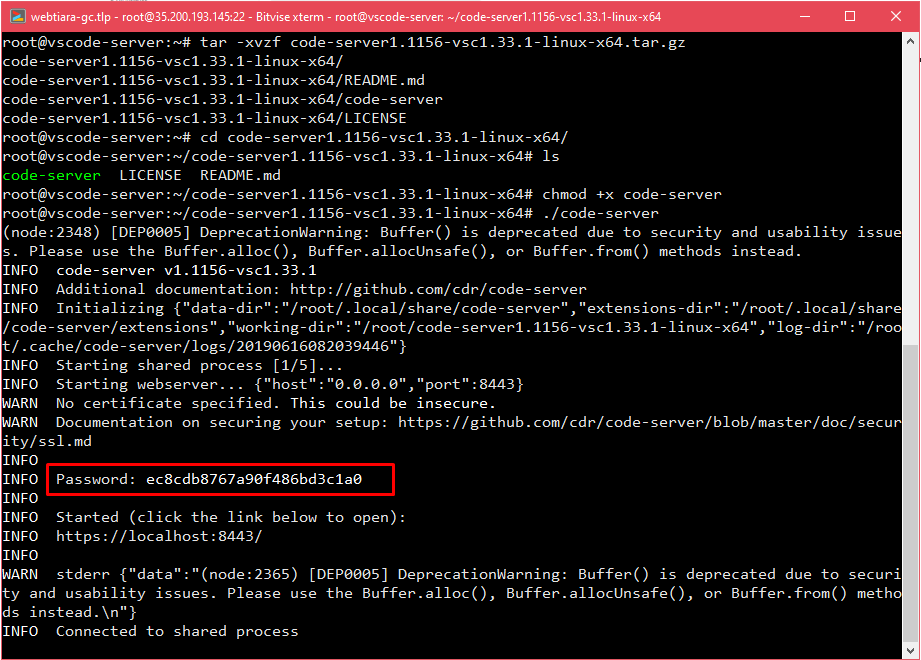
Running VS code editor binary file
You will be shown the password in the terminal and the default port it will be accessible is port 8443.
Just enter the IP of the VM https://123.45.67.89:8443 and paste your generated password.
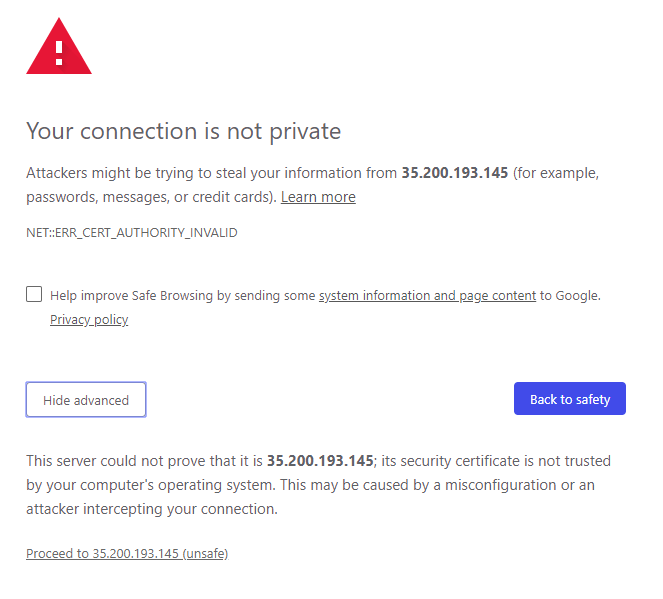
If you get your connection not private error then just click on proceed to continue. To fix this issue map your IP to a domain and install an https certificate.

connection not private error
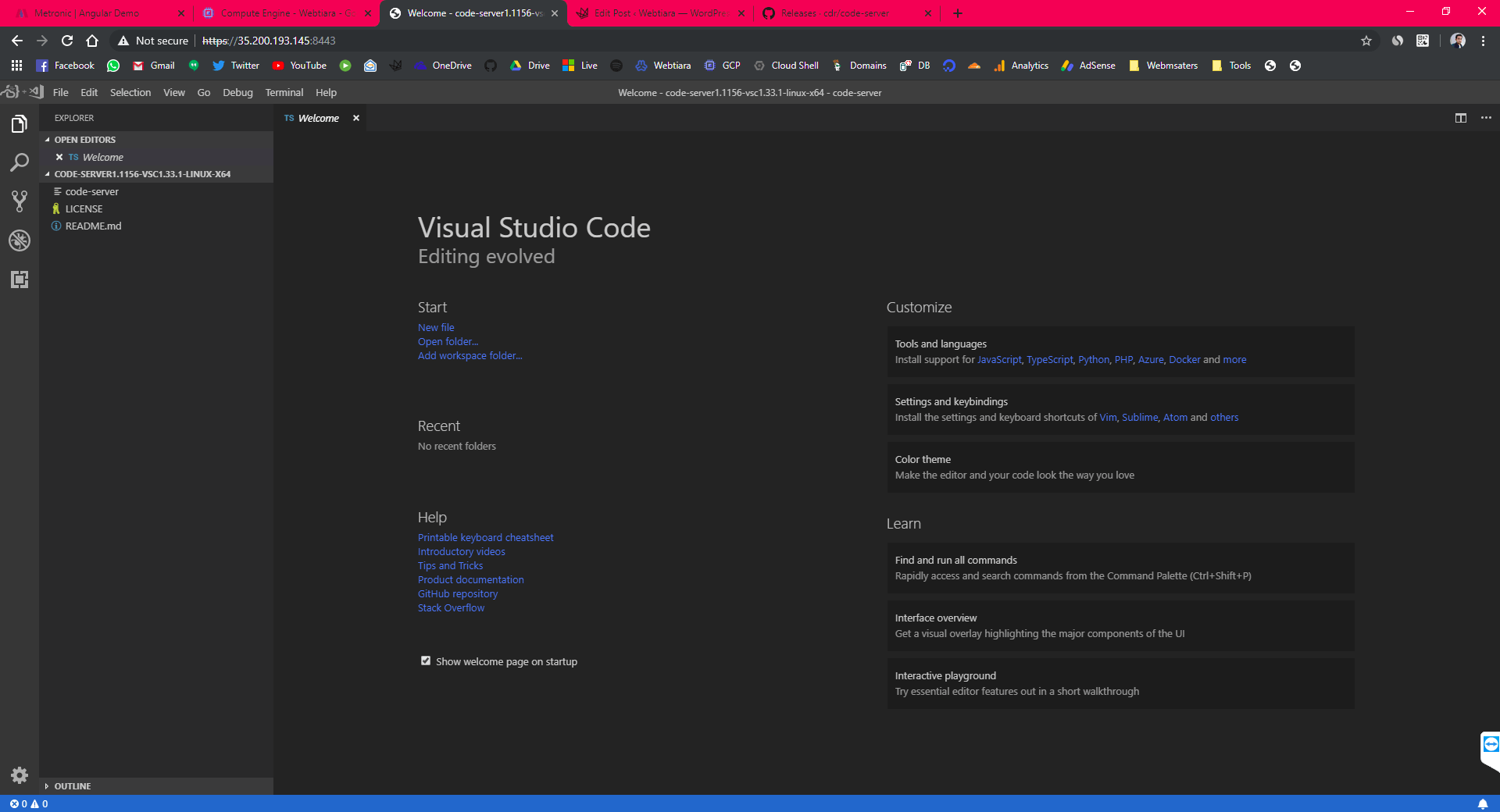
And voila! You’re running VS Code Editor in your browser.

VS Code Editor running a web browser
You can tweak a few of the parameters while executing the code editor. Like you can set a custom password, custom port of default port is busy or a user folder to store user settings so that you can resume the work easily.
./code-server -p 2087 -d userdata/ --password=mypassword"
# Use following flag to customize the options
-p # set a custom port
-d # set directory to save settings of VS Code Editor
--password # set a memorable custom passwordJust running the code editor is not cool you know what’s cool? Running your project live in the browser powered by your VM.
So, for this case, we will run an Angular project so let’s start by installing node.js.
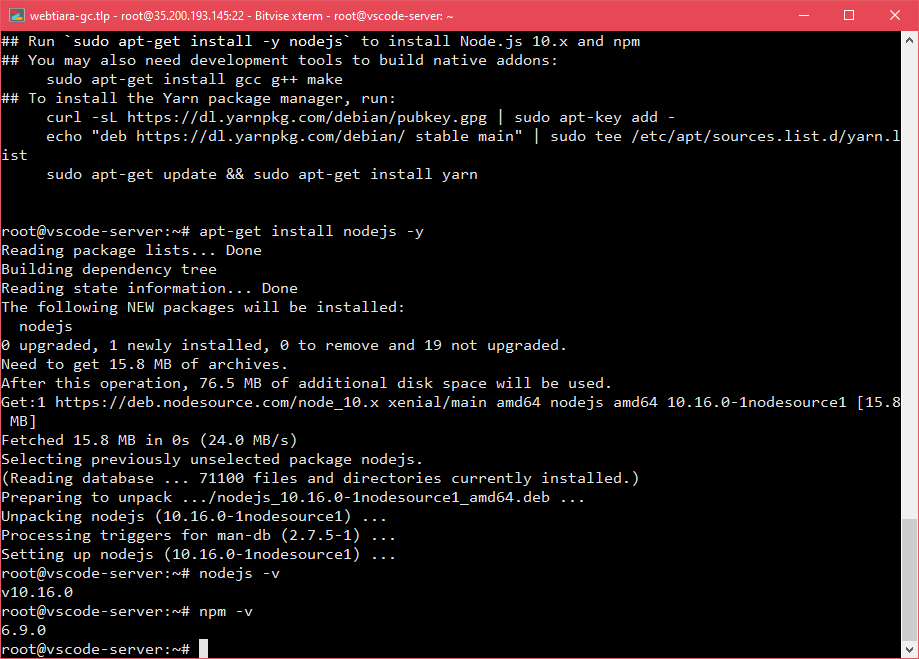
How to install Node.js and npm
- Run
curl -sL https://deb.nodesource.com/setup_10.x -o nodesource_setup.sh - Run
bash nodesource_setup.sh - And then finally install Node.js by running
apt-get install nodejs

How to install Node.js in VM
You can also verify the Node.js version and npm version.
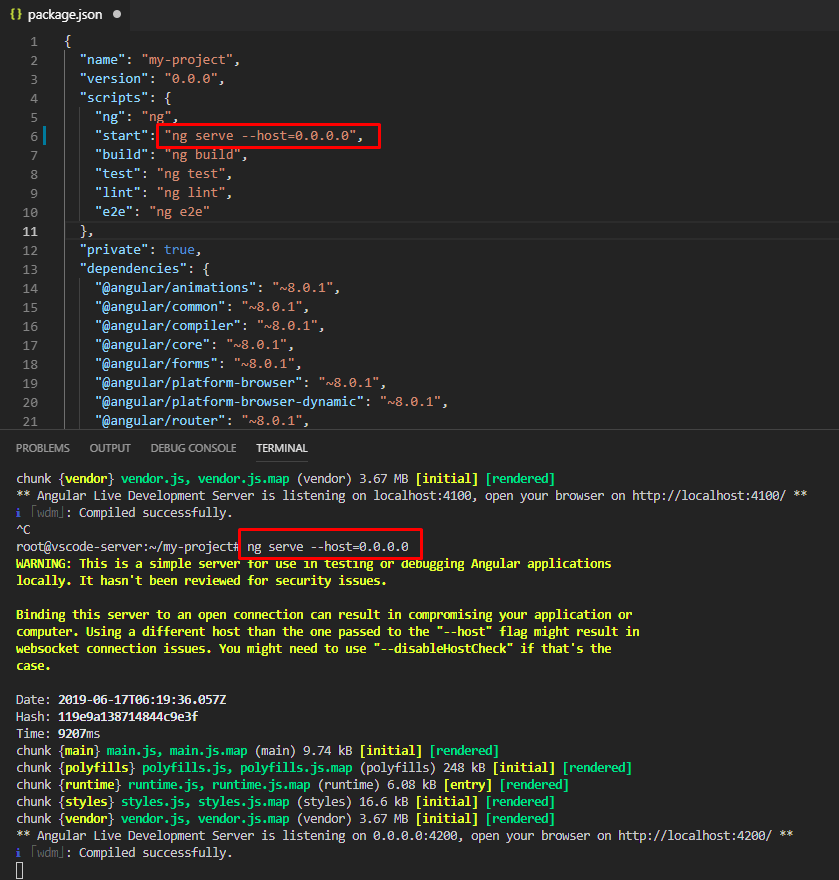
Use npm to install angular-cli to install & run an angular project.
npm install -g @angular/cling new my-projectcd my-projectng serve --host=0.0.0.0
Note:--hostflag is mandatory to host your project on an ip and to make sure it is accessible on the internet. You can enter0.0.0.0to make it accessible to everyone or just enter your wifi/internet public IP so that only you can see the preview.
Tip: You can update the package.json file to add the --host flag and use npm start command to quickly run your project.

Running angular project
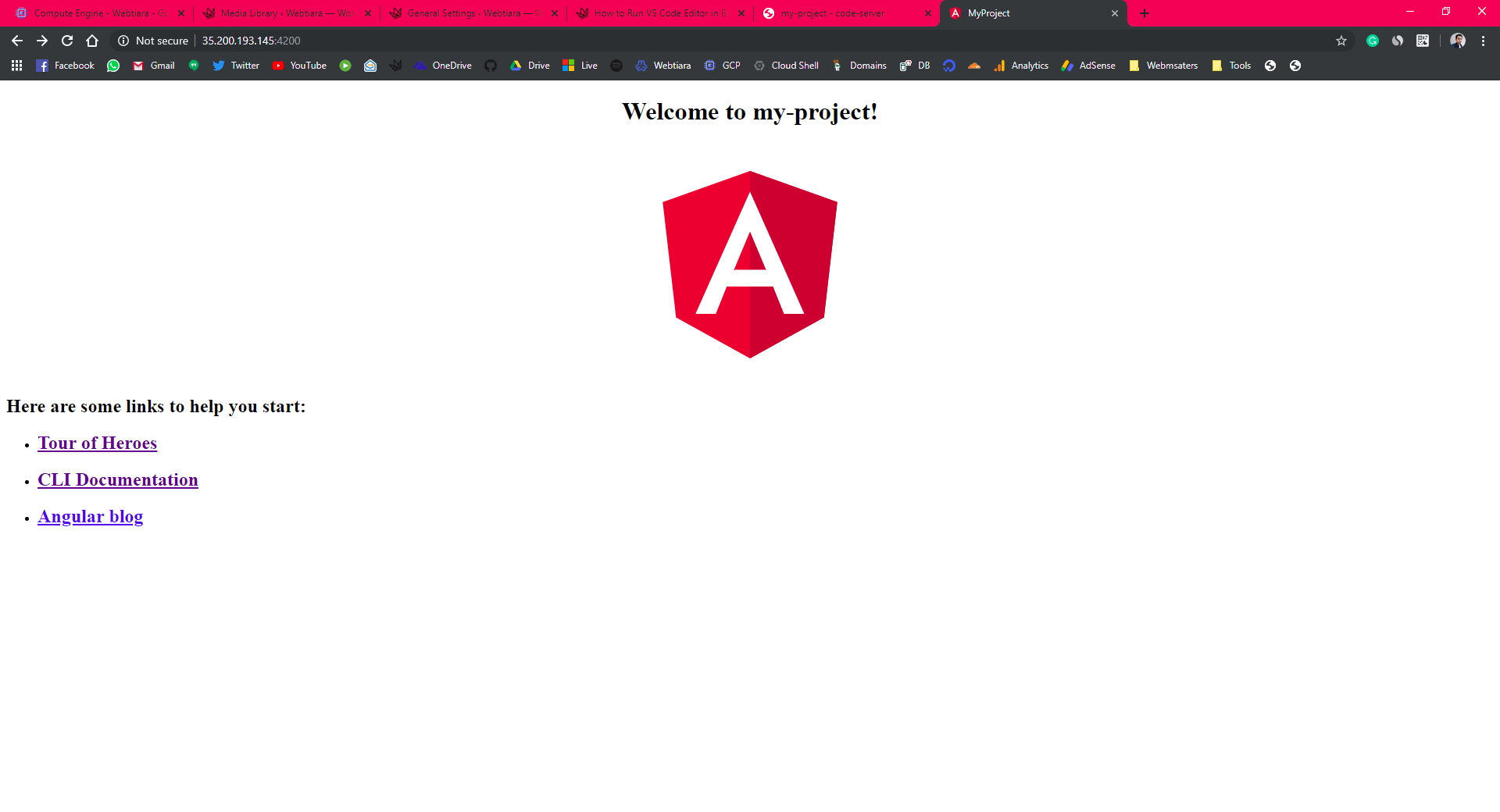
After compiling the project, you can visit the IP address of VM with port default port 4200. Make sure you are using http:// and not https:// in the address bar. And unblock the port if any firewall is enabled on VM.

Angular Project live preview
And now you are successfully running an angular project and live preview in a web browser. You can also map your DNS entry to open the VS Code Editor using a custom domain and also use a program like pm2 to keep running code-server in background.
From here the sky is the limit. You can write and run any project right in your web browser. If you find any difficulty in setting up you can drop your questions in the comments below, I’ll try to help.